CSS の transform: rotate() 動作を IE11、Edge、Chrome、Firefox で比べてみる
CSS のアニメーションの動作情報を取得できないので見た目で比べています。
検証機
- Windows 10 Pro Build 10586.494
- Core i7-3610QM
- GeForce GT 650M
- Memory 16GB
ScreenToGif 2 でキャプチャ。
本題
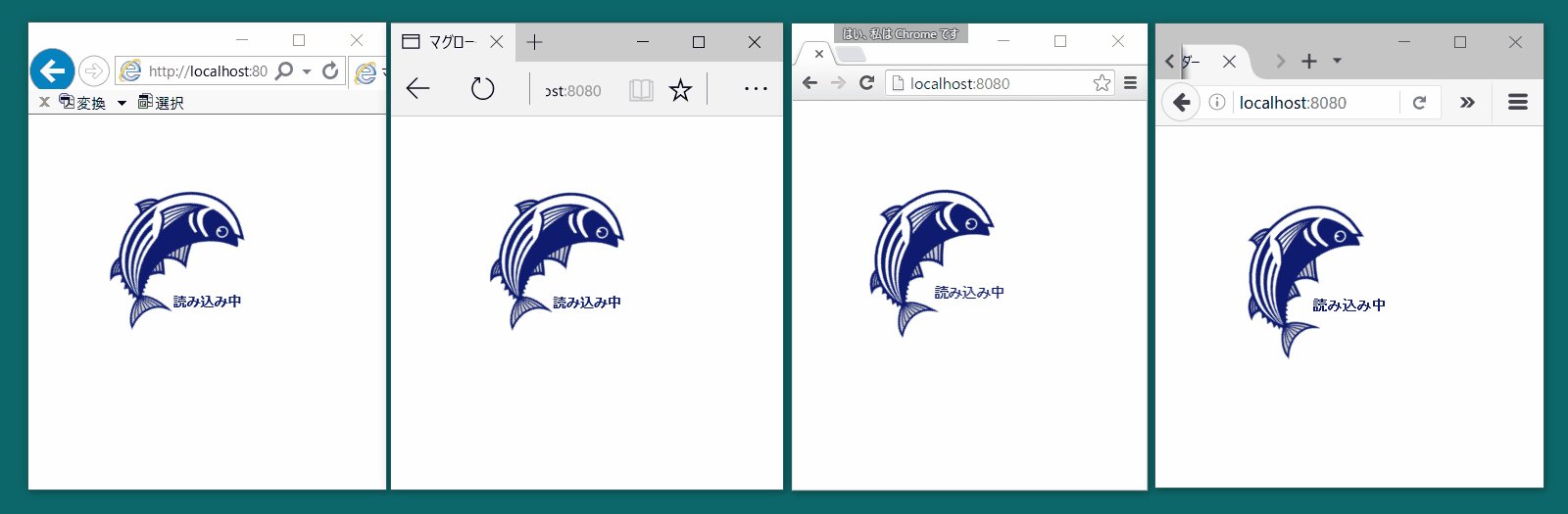
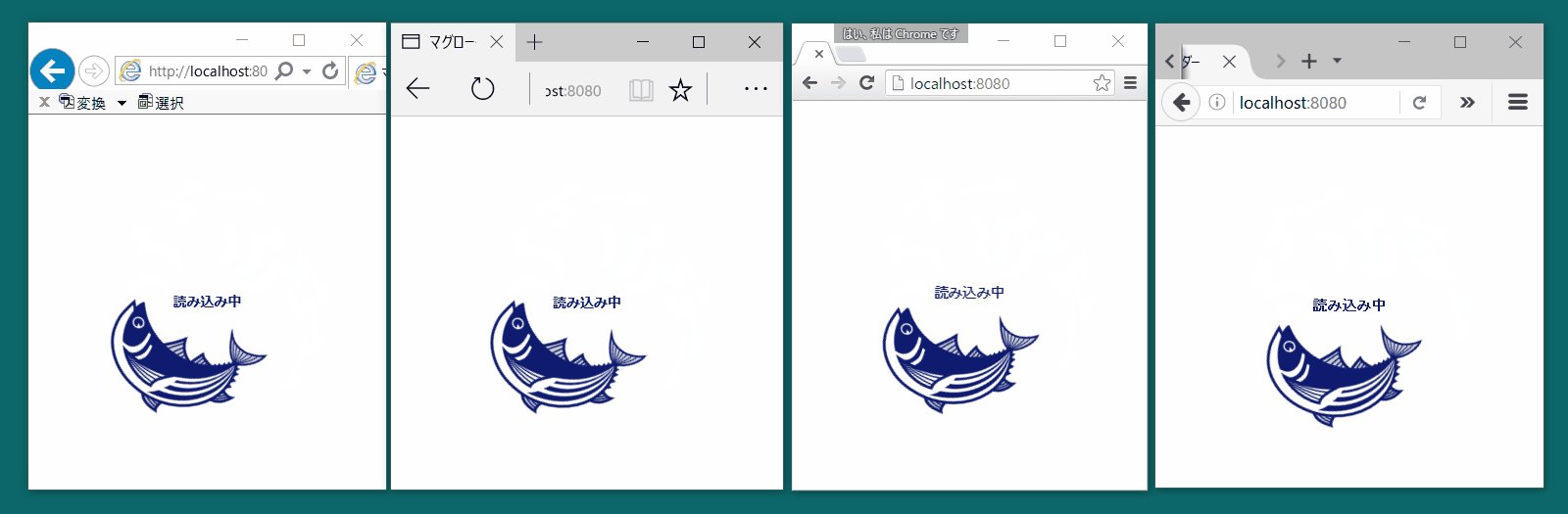
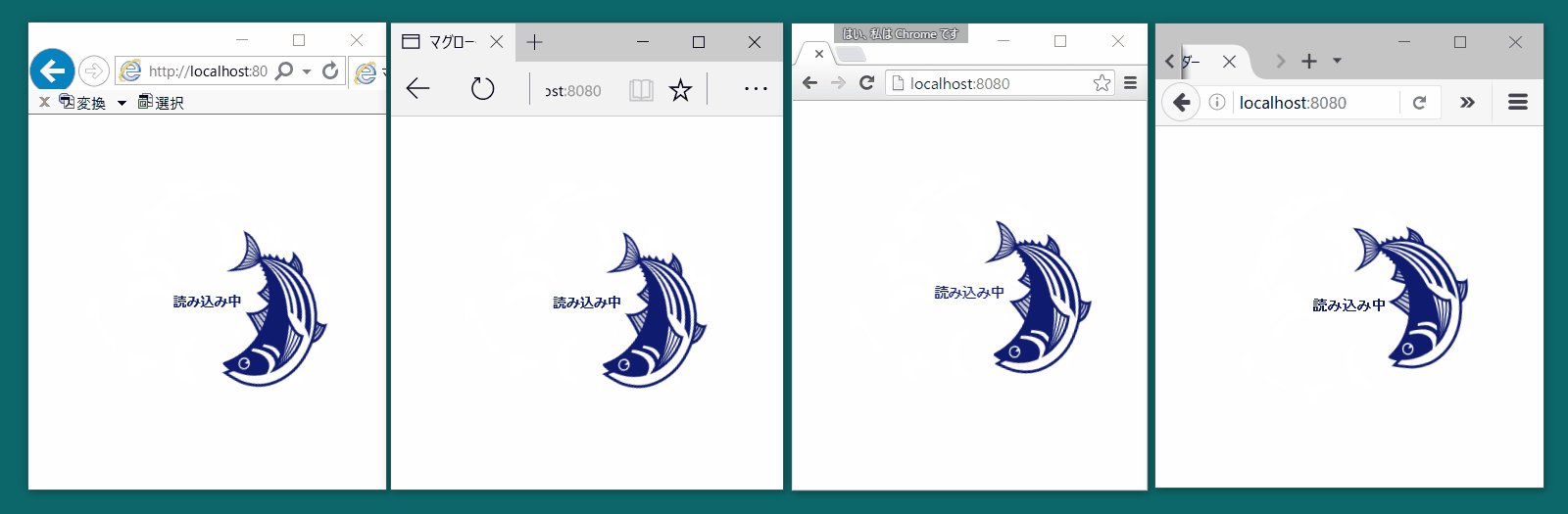
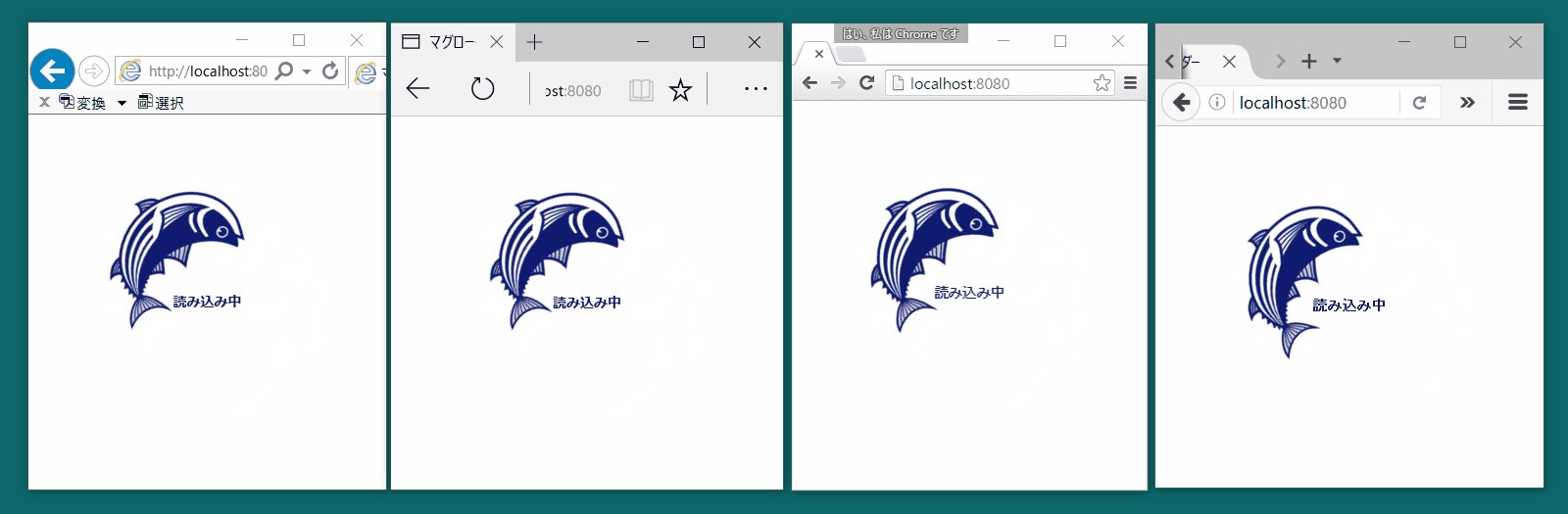
左から IE11、Edge、Chrome、Firefox の順で2周後ループします。
IE11、Edge 基準にすると、
わかりずらいのですが Chrome が約1フレーム遅れ、
Firefox は描画までに時間がかかっているようです。
http://toshihirogoto.github.io/maguroader/base.mp4
一応、AfterEffects で
タイムリマップをかけてスローにしていました。
http://toshihirogoto.github.io/maguroader/remap.mp4
まとめ
IE11、Edge のアニメーションは割と綺麗に動きます。
Chrome に関してはちゃんと考えないと UI も含めたアニメーションでは処理落ちが起こります。
今回、動画はつくっていませんが Safari も Chrome と同様です。
Firefox は全体的にアニメーションがもっさりですが Chrome の様にフレームがおかしくなるケースはあまり見つかりません。