Windows Phone 8.1 の Internet Exproler 11 では WebGL が使えます
Windows 8.1 の IE 11 とほぼ同じであるため Windows Phone 8.1 で WebGL 使用することができます。
一応 iOS より早く WebGL が使えるようになってたり。
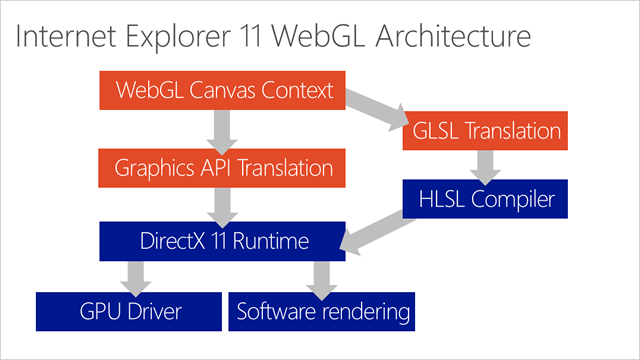
Windows Phone の WebGL の特徴は、WebGL の グラフィックス API を Direct X 用に変換して GPU や ソフトウエアレンダリングを動作させているところにあります。

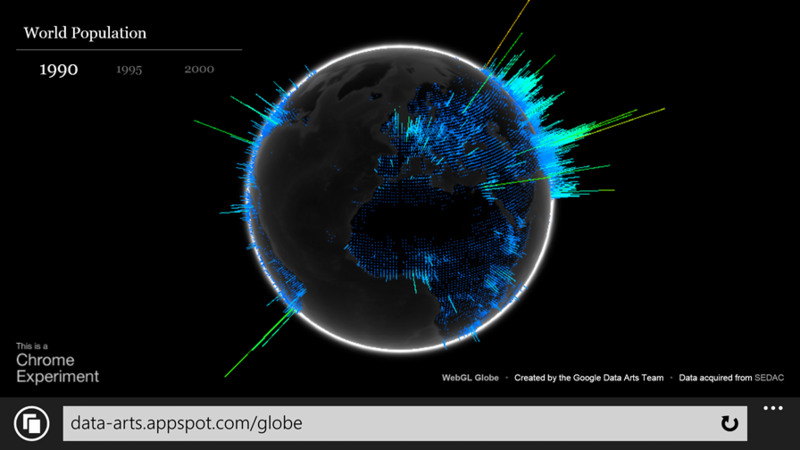
サンプル1

http://data-arts.appspot.com/globe/
ちなみにこちらのサンプル。Nexus 5 の Chrome だとフリックできません。
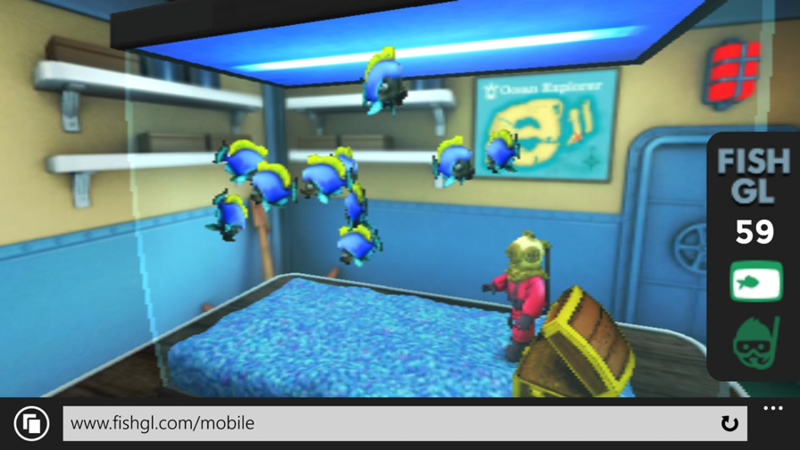
サンプル2

http://www.fishgl.com/
PC版とは表示設定が変更されていますが Windows Phone Lumia 1520 で大体 60 fps 出すことができます。
(Windows Phone の場合、表示設定値が変えられない)
と、サンプルを出しましたが、 Windows Phone の IE 11 は GPU の機能的問題とメモリ制限があるため Nexus 5 の Chrome よりスゴイわけではありません。また、 Chrome, Firefox, Safari は WebGL、WebGL GLSL ES は 1.0 ですが、
Windows 8.1 の IE 11 は 0.94、Windows Phone 8.1 の IE 11 は 0.93 ですので使用できる機能に制限があります。
(実機がないのでわかりませんが Fx0 は Firefox OS 2.0 なはずなので 1.0)
こやつとか Windows Phone だと描画完全にされません。
WebGL 対応状況
IE11(2014年4月更新版)における WebGL 対応状況
status.modern.ie
Internet Explorer Web Platform Status and Roadmap - status.modern.IE
WebGL 2.0 と WebGL Sharing Resources については検討段階です。
Lumia 1520 では計測途中に処理不可が高いため落ちました
デスクトップではこのような結果です。
Win 8.1: IE11 24825/25169, 16 timed out
Win 8.1: Chrome 42 28690/28714
Win 8.1: FireFox 37 27545/28094, 9 timed out
参考サイト
MSDN Internet Explorer デベロッパー センター WebGL
https://msdn.microsoft.com/ja-jp/library/ie/bg182648.aspx
また、WebGL 最新情報は @h_doxas さん
WebGL 総本山 がおすすめです
http://webgl.souhonzan.org/